PRATT INSTITUTE LIBRARIES WEBSITE DESIGN
Optimizing for increased user engagement and conversion
Pratt Institute Libraries is an academic institution that offers extensive educational resources and services to students, faculty, and visitors. The website did not accurately reflect this great catalogue of services which were masked by not so intuitive user experience. This project was about taking the website and increasing the user engagement and visual identity presence of the Pratt Libraries to better serve the user community and gain more visibility.

The institute's library website is a valuable source for information and service for its visitors. Yet its current design does not reflect the Pratt brand identity and its content is hard to find with the navigation system. My class set out to research and propose a new Information Architecture through a series of tests along with an updated visual design. Propose a redesign of the Pratt Libraries website that increases user engagement through a new content strategy and produce better user interactions. Conducted and gathered user research using several methods including interviews, card sorts and tree testing. The team worked on fixing an overwhelming navigation for a more intuitive user experience.
The Approach
A comprehensive website redesign with improved way-finding for navigation, information architecture, and a rebrand to the website's visual identity that highlights the libraries' benefits and services.With a mobile and content first approach we executed a prototype for both desktop and mobile that simulates a better user-centered experience.

Research
Understanding Stakeholders' wants & needs
The project kicked off with a stakeholder workshop in which staff members of the libraries discussed and expressed their thoughts on the current Pratt Libraries website as well as their expectations for a redesign. The class split into groups and interviewed different stakeholders on areas that include the project goals, constraints, strategy, vision, user problems, and target audience.
After the workshop session and a brainstorming session, our class collectively yielded two key insights into the expectations for this project. And it is with these insights that we're able to conduct the appropriate research methods to answer the necessary questions to improve the libraries' website user experience.
Insights and Goals:
- Users’ expectations, perceptions, likes/dislikes, and level of awareness of the library and services
- Services that are used the most and the manner in which they are used
- The Information Architecture of the website
- Experience in the library space
- Support the research needs of Pratt students and faculty.
- Updating the website to improve and streamline access to library resources and services.
- Increase user engagement
User centered research was kicked off by compiling what insight would necessary to or the most valuable. We asked questions to active users about their attitudes and behaviors with libraries and the Pratt libraries website.
- Likes, dislikes, expectations and overall experience of the library
- Awareness about the services offered by the library
- How library users interact with library services, what their process is from beginning to end
- Understand users attitudes and behaviors with respect to the Pratt Institute Libraries.
How we recruited participants:
- Emails sent to Pratt Institute student clubs and groups; school listservs
- In person at libraries
After collecting 150 surveys and conducting 30 interviews within the Pratt community we discover that most people were using it weekly and predominately for research and database access but expressed troubles with navigation.

User Personas
Personas were based on carefully analyzing user behavior traits highlighted from our research. This means that teachers and students (grad and undergrad) can fit into any one of these persona categories based on their traits.

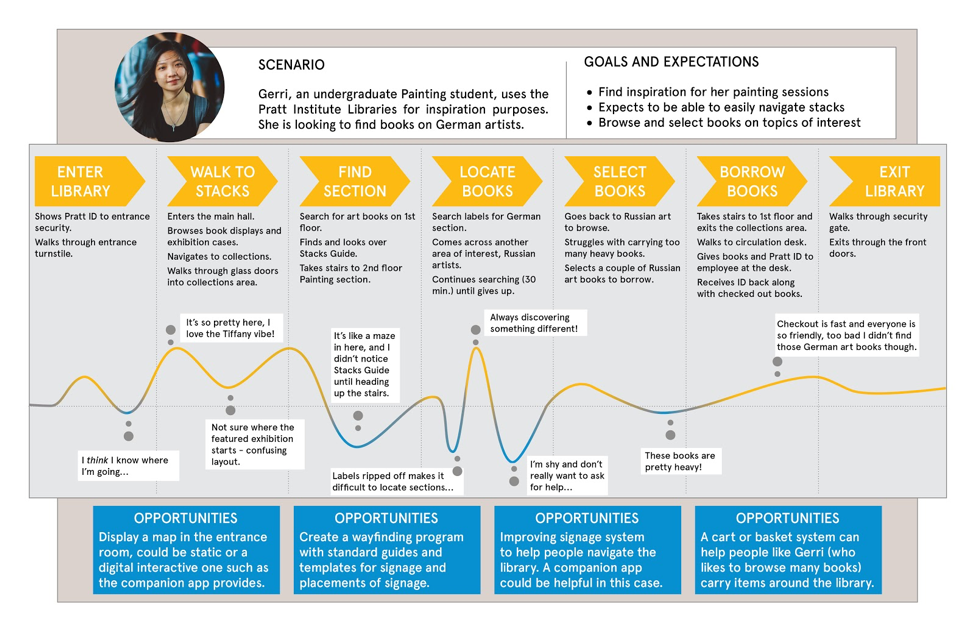
Journey Mapping
From the personas we developed a user journey for one of them. As shown here, is a casual library goer. We noted key interaction moments she would have with the library itself.

Competitive Analysis
It was important to research what other universities and schools were doing to serve their library patrons. This provided us with insight into popular design trends as well as inspiration for the redesign. Our team looked at comparative school libraries websites’.
- An effective homepage: has a prominent search bar; displays the locations and schedule; explains the available services and how to use the websites; adopts “Staff Pick” collections, book, or resources; share event information
- Engaging visual design: matches the brand image of the institute; applies consistent layout and style across the entire website
- Concise content: uses clear words and sentences to clarify mission and goal; applies a clear layout; adds content classification to get rid of text-heavy; uses the vivid image and understandable phrases
- Intuitive navigation: be clear, simple and easy to interact; links footers to the frequently-visited pages and social media; provides a sitemap

Content Strategy
My team performed a site wide content audit with tools provided by Optimal Workshop. By administering card sorts and tree tests we discovered duplication and possibly un-intuitive placement of information, and lengthy blocks of text on the current website.

After administering card sort and tree tests it confirmed the need for relabeling of pages and information throughout the site. From these results we produced a new information architecture to form a new site map.
- Each landing page should provide clear intent indicating what information is available in that section of the site.
- Labels should be clear so that users will understand their purpose.

Ideation
Wireframes
I designed wireframes with a content and user first methodology. We were trying to improve the information and resource find-ability that eases users’ path to the high-demand services quickly.

Design
A finalized hi-fidelity prototype for both mobile and desktop was created. The designs for the platforms included the new interactions and IA that were found to be most user-friendly and engaging from design research. We also revamped the visual design to better align with the Pratt brand. There wasn’t enough time to user-test which would have been something I’d like to have spent more time on.


Take Away
The response was positive and elicited relieved expressions to the design proposals. In addition to this response:
- Appreciated the research analysis as well as the product recommendations
- Welcomed the sources for our research methodology
- Will use redesigns as references
The goal of this project was to design a library website that was able to better communicate the libraries' purpose and services to all users who visit the school community. There is still more user testing that needs to take place to polish up the current redesigns but the feedback has been positive so far. It represents more of the school's image and voice as an art and design educational institution. Here were my takeaways from the project.
- The importance of good content strategy for a more easily navigated information architecture
- The organized content and less information clutter makes for a better user experience
- Don't be afraid to play around with design ideas, you can still stay true to brand identity while experimenting with design ideas.